Welcome to the first post in our new series recapping the hot topics and live demos presented each month in our “Customer Education Coffee Chats,” hosted by Cutler Bleecker, Skilljar’s Learning Experience Designer. Coffee Chats are interactive discussions designed for customers to connect with and learn from our Customer Ed Community, tour other academies/training sites, see live demos of the latest Skilljar product features, and have their questions answered in a supportive environment. Skilljar customers can register for our next Customer Education Coffee Chat here.

May’s Customer Education Coffee Chat featured a conversation with Tyler Larson, Senior Solution Engineer for Skilljar and self-professed tech geek. Tyler shared some tips on how to customize your Skilljar learning platform in order to improve the design and user experience.
Watch the Coffee Chat on demand or read the recap below.
Cutler began the chat by discussing Skilljar’s new Base Theme, which is available to all customers as of May 1st, 2021. Any theme that was built prior to May 1st can be converted to the new theme to take advantage of our recent enhancements. Follow the instructions in this Quick Tip video to convert to the new theme.
Key benefits of the new Base Theme include:
- Changing the gray background to white for a cleaner look
- Collapsible lesson navigation for a more seamless experience
- Find elements within a page more easily using the keyboard
- Updated look and feel for the profile page, default tables, and buy box
Skilljar customers can learn more about the new Base Theme in this article from Skilljar Academy:
Customizing the Branding and Look of Your Training Site
New Product Feature: New Base Theme
Tyler demonstrated the new Base Theme in action by showing a demo site of how it could be used for Skilljar Academy.

Navigation bar on the left is collapsible, and you can use the space bar or tab key to access Resource Types and Topics, as well as navigate between course tiles.
Tyler’s demo included:
- Navigating to a course tile with your keyboard “tab” key to open it
- Using your keyboard “space bar” to automatically click an element of the page (see left navigation bar, by “Resource Type” or “Topic”)
- A view of the new lesson player which allows user to collapse and expand lessons with more flexibility
How Can You Customize Your Learning Platform Content?
Next, Tyler talked in-depth about how to customize the look of your customer education experience using HTML, CSS (Cascading Style Sheets) and JavaScript.
1. Self-service editing tools
From the Admin Dashboard “Themes” page, you can customize the visual look and feel of certain elements of your learning platform with the self-service editor, including:
- Background color
- Text color of header
- Button and link colors
Skilljar customers can learn more about how to customize their learning platforms in these articles from Skilljar Academy:
Customizing Your Training Site with CSS and Javascript: Element Targeting Overview
Customizing Your Training Site with CSS and JavaScript
2. Customize platform look and feel with Cascading Style Sheets (CSS)
Using CSS, you can customize the visual look and feel of certain elements of your learning platform, including:
- Applying Font styles
- Resizing of platform elements like course tiles
- Hiding specific platform text such as course titles
- Page-specific styling that overrides global styling
3. Change site functionality with code snippets and JavaScript
Tyler discussed ways to personalize the learning experience further with JavaScript code snippets. Here are some examples:
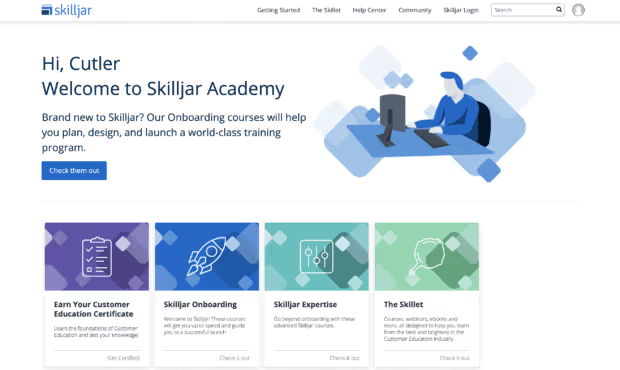
- Personalization snippet: Tap into the platform data layer on every page to add personalization such as showing the user’s name on all (or certain) pages.
Use this feature when you want to personalize the experience for each user and make them feel welcome.

Add the user’s name to personalize the experience on all or some of your pages.
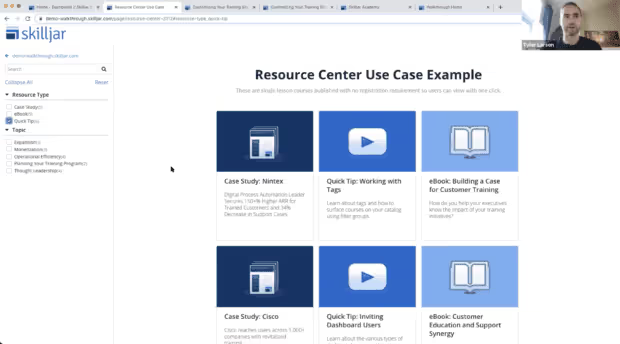
- Auto registration snippet: Automatically register a user in a course when the tile is clicked, skipping the course details page.
Use this feature when you want to create a one-click registration experience for learners when it is not important for them to see the course details page. This is especially useful when creating a resource library or set of quick access trainings. Alternatively, you might have certain courses for which you don’t want to require the extra step of registration, but still want to track analytics for that course.
(Note: Using this snippet, you can still get the record of the user participating in the course in the back end without registration.)

A registration banner appears on the course tiles when users are automatically enrolled in courses.
Skilljar customers can learn more about using the auto-registration snippet with this Quick Tip from Skilljar Academy:
Auto-Registration Tag
- Configure page or course tiles as external links: Override the click behavior on any page or course tile to send the user to an external link when clicked instead of to a course or page within your training site.
Use this feature when you want to keep the learning experience consistent, but the content doesn’t exist in a course on your platform. This can also be used to customize your “Purchase” button which sends users to a different place to buy the course, but still streamlines the experience.
CSS and JavaScript in Action

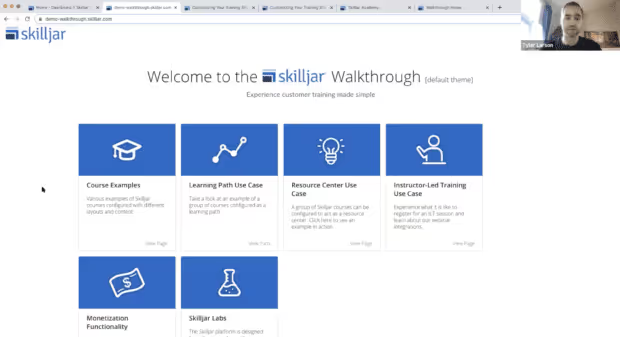
A look at the Skilljar demo site we use for customer walkthroughs.
Tyler also gave a brief tour of a Skilljar Walkthrough site, featuring how to:
- Create different templates for different pages (give pages different “weighting” throughout the site)
- Add a persistent header that loads everywhere in the front end
- Put links In headers
- Add CSS or Javascript that only applies to specific pages (e.g., hide course titles on a learning path page).
Skilljar customers can experience more with these walkthroughs in Skilljar Academy:
Skilljar Walkthrough Site – Base Theme (Using the Base Theme without customization)
Skilljar Walkthrough Site – Customized (Using the Base Theme and some customization)
Are You Ready to Walk the Talk, eh…Chat?
Before you try anything, Tyler advises working in your test domain first! Also seek out the wisdom of your organization’s Development team as a resource.
Need more help? Consult Skilljar Academy or talk to your CSM (Customer Success Manager) or Implementation Manager to get support using these or any of Skilljar’s features.
Skilljar’s Customer Education Coffee Chats take place on the first Thursday of every month! Don’t miss our next discussion featuring Debra Hawley, Academy Manager at Solver, Inc. who will talk about the changes Solver made to their site and structure to better organize their 150+ courses to create a better experience for their customers.
Not a customer yet? Request a demo.
Read more blog posts
Ready to take Skilljar for a spin?
Take an interactive tour of Skilljar, or book your demo with our team.

